Bootstrap projects
Head over to GitHub to find example projects for each SDK, and bootstrap projects to get you up and running quickly.
Three.js is a popular JavaScript library and API used to create 3D animated content for the web. Start creating WebAR content today by integrating Zappar’s computer vision APIs with three.js.
Universal AR allows you to combine Zappar’s leading face, world and image tracking APIs with three.js scenes, lights, shadows, materials, textures, 3d math to build incredible WebAR experiences. Available on npm or download the SDK.
Download SDK for Three.jsUniversal AR for the web supports the following browsers, already installed on billions of
devices worldwide:
Google Chrome
for Android
Safari on
iOS 11.3+
Check out our extensive range of bootstrap projects, tutorials and documentation to support you developing AR projects using Universal AR for Three.js.
Head over to GitHub to find example projects for each SDK, and bootstrap projects to get you up and running quickly.
Our documentation site covers everything you need to get started building with the Universal AR SDK for Three.js.
Happy with your project? Learn about your various publishing and hosting options, including support for self-hosting.
Save and share snapshots taken directly within the project using the WebGL snapshot package.
Real-time dynamic lighting reacting with 3D elements in the scene.
Face tracking project containing a helmet 3D model, made using Zappar for Three.js.
Build WebAR experiences using React, the popular JavaScript library.
Learn more
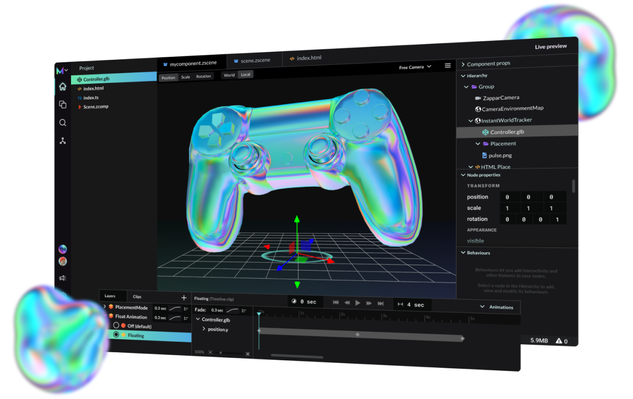
Mattercraft is a browser based 3D content development environment perfected for building interactive experiences for the web. It takes the best features from existing tools and web SDKs but offers an intuitive 3D editor, integrated animation system and full realtime preview.