Physics
Real-time physics example using Cannon, made using Zappar for React Three.js.
Universal AR is Zappar’s best-in-class computer vision libraries including image, face and instant world tracking available as SDKs for a wide variety of platforms and languages.

For the first time, our world-leading computer vision technologies are available as libraries and SDKs for a wide range of platforms and creative tools. Developers of all stripes can now build magical AR content using their favorite development environments and languages. With broad support for both web and native mobile platforms, it's now possible to deliver awesome AR experiences to more end-users than ever before.
Face tracking uses computer vision to build an understanding of a users’ face: recognising key landmarks such as the eyes, mouth, nose, and chin. By understanding where these landmarks are, we enable you to build interactive experiences by attaching 3D models and 2D images to them.
World tracking allows us, through the phone camera, to build an understanding of a user’s environment, and place digital content on to flat surfaces. The position of content placed in the world is often set to remain fixed, allowing users to walk around and view it from any angle, making it feel like it is part of the room with you.
Printed materials such as posters and magazine covers can be uploaded to ZapWorks to make ‘Target images’. Using our image tracking technology, through the phones camera, you can bring these materials to life.
Real-time physics example using Cannon, made using Zappar for React Three.js.
Place the solar system in your real world environment, made using Zappar for A-Frame
3D models tracked to the users face, made using Zappar for Unity.
Build WebAR experiences using React, the popular JavaScript library.
Learn moreCreate amazing AR experiences using the web-based 3D game engine, PlayCanvas.
Learn moreBuild best-in-class AR experiences for the web using the crazy-popular 3D library, Babylon.js.
Learn more
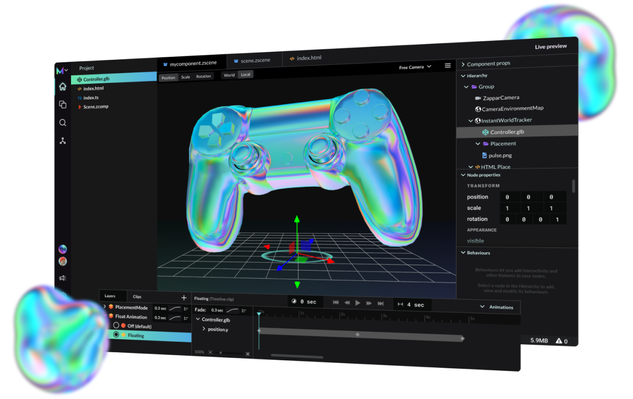
Mattercraft is a browser based 3D content development environment perfected for building interactive experiences for the web. It takes the best features from existing tools and web SDKs but offers an intuitive 3D editor, integrated animation system and full realtime preview.
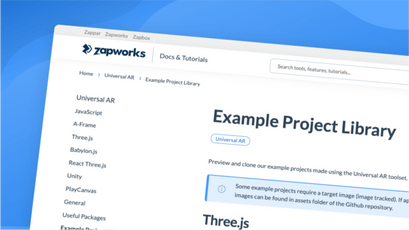
Check out our extensive range of bootstrap projects, tutorials and documentation to support you developing AR projects using Universal AR.
Head over to GitHub to find example projects for each SDK, and bootstrap projects to get you up and running quickly.
Our documentation site covers everything you need to get started building with each of the Universal AR SDKs.
Happy with your project? Learn about your various publishing and hosting options, including support for self-hosting.