Bootstrap projects
Head over to GitHub to find example projects for each SDK, and bootstrap projects to get you up and running quickly.
Develop your WebAR content using Zappar’s Universal AR SDK for React, the popular JavaScript library, combined with the 3D rendering platform, Three.js.
React is one of the world’s most popular libraries for building JavaScript applications. Now you and your development team can transfer your knowledge to building WebAR campaigns, combining React, Three.js and Zappar’s leading computer vision APIs.
Download SDK for React-Three.jsUniversal AR for the web supports the following browsers, already installed on billions of
devices worldwide:
Google Chrome
for Android
Safari on
iOS 11.3+
Check out our extensive range of bootstrap projects, tutorials and documentation to support you developing AR projects using Universal AR for React-Three.js.
Head over to GitHub to find example projects for each SDK, and bootstrap projects to get you up and running quickly.
Our documentation site covers everything you need to get started building with the Universal AR SDK for React-Three.js.
Happy with your project? Learn about your various publishing and hosting options, including support for self-hosting.
Real-time dynamic lighting animating and reacting with 3D elements in the scene.
Real-time physics example using Cannon, made using Zappar for React Three.js.
Image tracked glTF model animation that plays when a button is tapped.

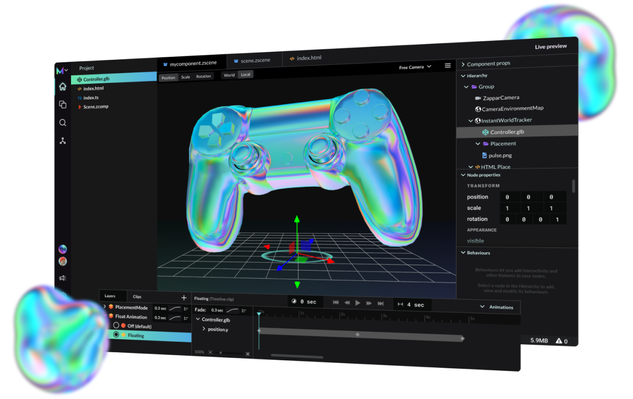
Mattercraft is a browser based 3D content development environment perfected for building interactive experiences for the web. It takes the best features from existing tools and web SDKs but offers an intuitive 3D editor, integrated animation system and full realtime preview.