Browser-Based Development
Unlike Unity, Mattercraft is entirely browser-based, allowing for quick deployment and publishing directly to a website. There's no need for lengthy builds or app downloads—simply create and share your projects effortlessly, via the web browser on all devices.
Zcomponents vs. Unity Prefabs
Mattercraft introduces "zcomponents," reusable components akin to Unity prefabs. They streamline development by allowing you to create and reuse complex structures across your scenes and projects.

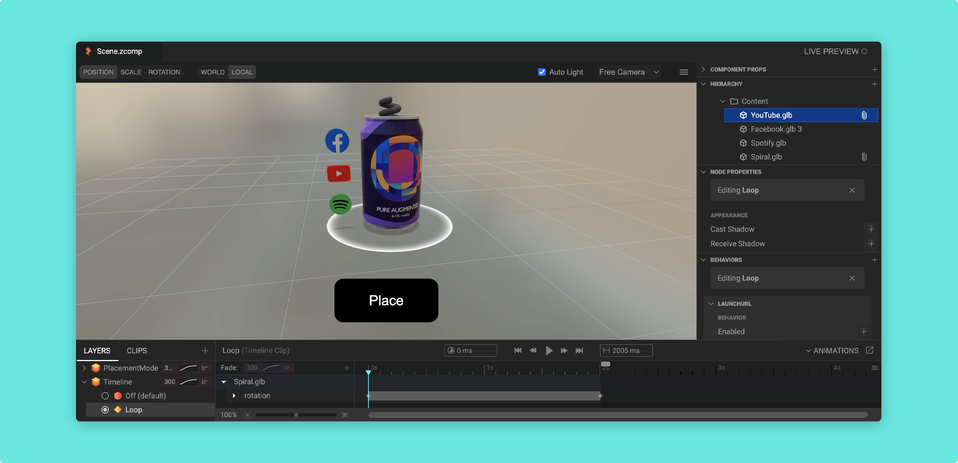
Animation System
Mattercraft boasts a comprehensive animation system, featuring keyframe timeline animations and state-based property values. If you're familiar with Unity's animation capabilities, you'll find similar functionalities here.
Visual Viewport and Hierarchy
Like Unity, Mattercraft provides a visual viewport and hierarchical organization of nodes/components within scenes. This familiar structure makes transitioning from Unity to Mattercraft seamless.

Access to Libraries via NPM
While Mattercraft lacks an asset store, it leverages the NPM repository for accessing a vast array of existing JavaScript and web packages. Mattercraft also offers built-in packages easily added via the dependencies browser, such as physics, particle systems and post-processing.
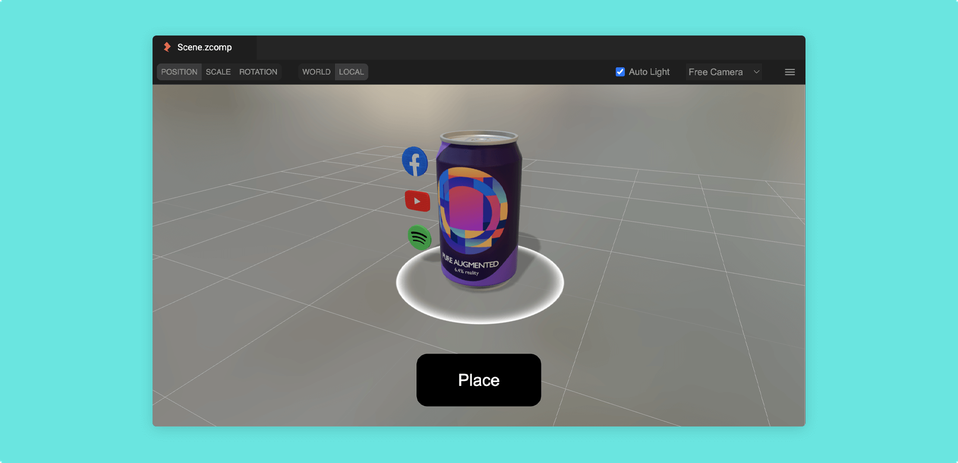
Realtime Preview for Rapid Development
Mattercraft's realtime preview lets you simulate device sizes and network conditions, allowing instant feedback on changes. Taking a broader approach to Unity’s PlayMode, Mattercraft’s live preview speeds up development by enabling live testing across devices, including headsets and mobiles.
Games vs Immersive Experiences
At its core, Unity is a game development platform that outputs native applications. Mattercraft is perfected for rich immersive web-based experiences. Web content created in Mattercraft is deployed directly to your end users web browser, on any device.
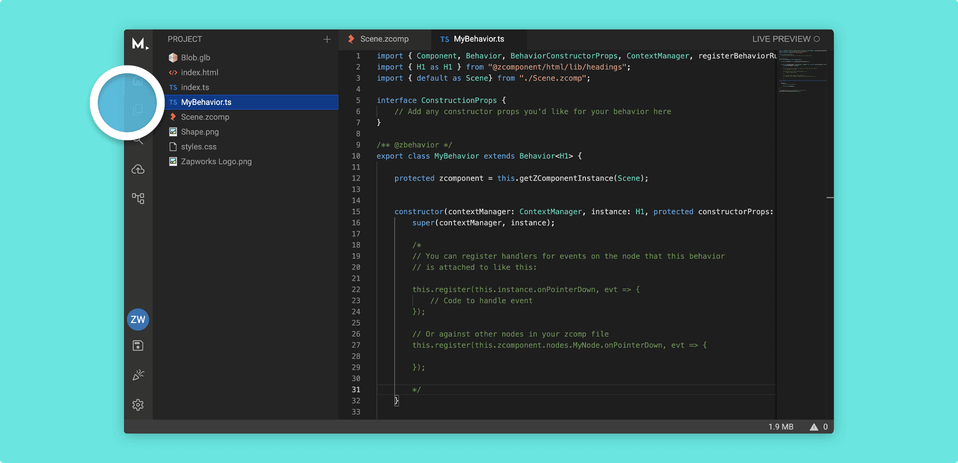
TypeScript and Behavior-based Interactions
Mattercraft utilizes TypeScript and behaviours to add events and interactions to nodes, providing a structured approach similar to Unity's component-based model.

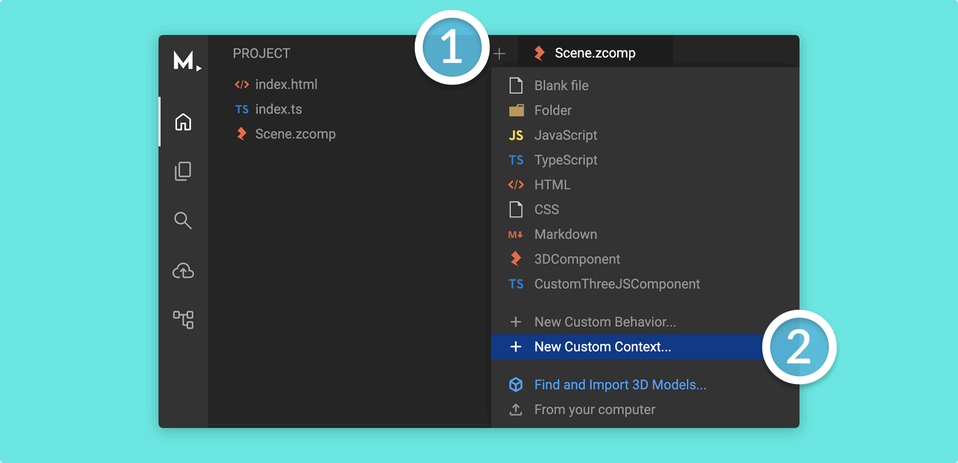
Custom Contexts
Custom contexts in Mattercraft facilitate the management of project-specific data like high score systems, custom materials and game-based logic.

Screen UI
With Mattercraft being a web based tool, it makes use of standardised and existing frameworks, like HTML. Build UI with HTML and use CSS to style it, through code or within the visual editor. Responsive for all screen sizes comes out the box, much like Unity's UI Canvas.
Interactions
Use what you already know for interactions, like raycasters, colliders / triggers and other events.
Out of the box Physics
Mattercraft uses Havok as its physics engine. Much like Unity, you can simulate (in real time) physics interactions and update them directly in the visual viewport and preview simulator.
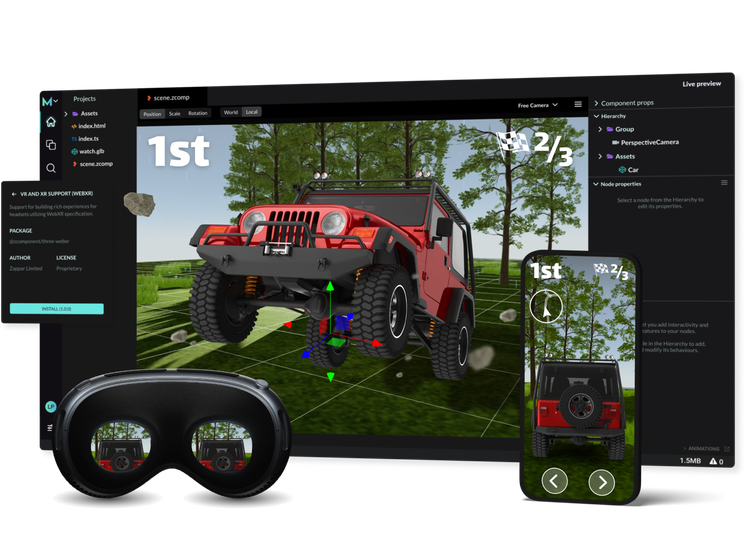
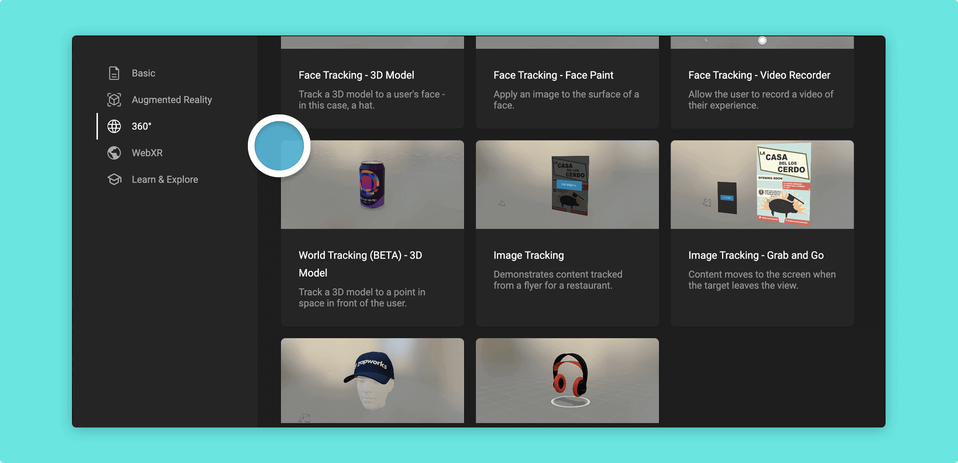
WebXR and WebAR Support
Develop for headsets like Apple Vision Pro, Meta Quests, Zapbox, and Magic Leap 2 using Mattercraft's WebXR capabilities. Setting up rigs with XR cameras and controllers is akin to Unity, but with the advantage of web deployment.
Enhanced WebAR with Zappar
Mattercraft incorporates Zappar's robust computer vision technology for WebAR, ensuring high performance and reliable experiences without relying on experimental WebGL modes.

Familiarity with Web Development
Mattercraft bridges the gap between 3D development and web technologies, making it accessible to those with past web development experience. The visual tooling resembles Unity's interface, making the transition smoother for Unity developers.