Introduction: Why switch from Spark AR to Mattercraft?
As a Spark AR creator, you’ve mastered building engaging mobile AR effects, but if you're looking to expand your toolkit for the web and not being boxed into a single social app, Mattercraft is a powerful alternative. Unlike Spark AR, which focuses on mobile-based AR effects, Mattercraft allows you to create rich, immersive 3D experiences, including AR, VR, and WebXR, all within a web browser.
Whether you’re developing web-based AR face filters or more complex VR or MR projects, Mattercraft offers a wide range of features that make it easier to bring your ideas to life—no app submissions or approvals needed.
Key Benefits:
Web-first platform: Deploy immersive 3D content directly through the browser, compatible across devices.
Expanded device support: Develop for desktops, smartphones and headsets like Apple Vision Pro, Quest 3, Magic Leap 2, Pico and Zapbox
Modular design: With reusable components (zcomponents), Mattercraft is ideal for more scalable, web-friendly experiences.
Advanced Animation System:
Mattercraft features a rich animation system supporting layering, blending, and the composition of animation clips with fully custom interpolations supported.
Post-processing effects:
Choose for a number of easy-to-use post processing camera effects. Including vignette, dot screen, bloom, noise, pixelation and more.
Web-based development
Unlike Spark, Mattercraft is entirely browser-based, allowing for rapid deployment and publishing directly to a website. There's no need for lengthy builds or app downloads and submissions – simply create and share your projects seamlessly, via the web browser on all devices.
For creators coming from the Spark AR ecosystem, the transition to web-based platforms might seem daunting at first. However, the benefits of adopting immersive web technologies far outweigh the challenges.
Here are a few key reasons why the future of AR lies in the open web:
Platform Independence: Web-based AR, VR and MR experiences can be accessed from any device with a web browser, regardless of the operating system. This means you’re no longer tied to a specific platform or app store, giving you greater control over your distribution and reach.
Increased Flexibility: With WebXR, creators have the freedom to design experiences without the constraints imposed by platform-specific guidelines or limitations. This flexibility allows for greater creativity and innovation, enabling you to push the boundaries of what’s possible.
Broader Reach: The web is ubiquitous. By creating immersive experiences that can be accessed via a simple URL or QR code, you can reach a global audience without the friction of app downloads or platform-specific restrictions.
Future-Proofing: Web standards like WebXR are constantly evolving, with input from a global community of developers and experts. By embracing web-based AR, you’re investing in a technology that’s built to last and adapt to future advancements.
Tracking Types & Interactivity
Like Spark AR, Mattercraft offers core tracking types that you’d expect from any AR platform, including image, face and world-tracked content.
Image tracking
Like the AR target tracker in Spark, Mattercraft can detect and track 2D and 3D content to flat, curved or concave images in 3D space.
This is great for building content that's augmented onto posters, magazine pages, bottles or coffee cups.
Face tracking
Like Spark, Mattercraft’s best-in-class face tracking, allows you to track 2D and 3D content to a user’s face.
Face Mesh: Mattercraft provides a Face Mesh which will fit the face and deform as the user's expression changes. This can be used to apply a texture to the user's skin, much like face paint; or to mask out the back of 3D models so the user's head is not occluded where it shouldn't be.
Face Landmarks: Track content from 13 different locations on a user’s face including the nose, eyes, ears, mouth and more. These landmarks will remain accurate, even as the user’s expression changes.
Face Events: Setup custom events for facial movements, like mouth open, closed and more.
World tracking
Like World Effects in Spark, Mattercraft offers best-in-class world tracking for the web which enables you to add and track 3D content to the world around you. Mattercraft’s world tracking has an advanced understanding of the user’s environment and enables 3D content to be tracked to a horizontal surface in the real world, like a floor or table.
UI and Workflow: Navigating Mattercraft’s viewport and hierarchy
As a Spark AR creator, you’re already familiar with the visual editor and efficient workflows. Mattercraft offers a similar level of user-friendly design, but with features tailored to building more complex, web-based 3D, AR, and VR experiences. If you’ve navigated Spark AR’s Patch Editor and workspace, Mattercraft’s UI will feel like a natural extension of what you’re used to, while offering more power for the web.
Here’s what you’ll recognize and how it builds on your existing knowledge:
Hierarchy Panel
Similar to Spark AR’s Scene Panel, Mattercraft uses a Hierarchy Panel to organize the objects and components in your currently active scene. In both platforms, this hierarchical structure is central to managing your project, allowing you to see how different nodes relate to one another. However, in Mattercraft, this hierarchy is more robust, supporting complex, nested 3D scenes and zcomponents, which can represent entire sub-hierarchies.
Viewport/3D View
Like Spark AR’s Viewport, Mattercraft’s 3D Viewport is where you interact with your scene visually. You can manipulate objects, preview animations, and adjust your scene in real time. Built on top of the powerful three.js rendering engine, Mattercraft’s viewport is optimised for web 3D content and can support realtime physics simulations, particle effects and other complex components.
Properties Panel
The Properties Panel in Mattercraft will feel familiar to Spark AR creators. Here, you can adjust object-specific values such as size, position, rotation, and other properties. This panel also houses more advanced controls specific to Mattercraft components, giving you fine-tuned control over how objects look and feel in your scene.
Behaviors
In much the same way as Actions in Spark AR, Mattercraft comes with a number of built in Behaviors to ease the creation of events and interactions, completely no-code and setup in the interface. Learn more about this in the “Interactivity” section.
Features
Animation system
As a Spark creator, you'll find Mattercraft's animation system both intuitive and powerful. Unlike the node-based Patch Editor in Spark, Mattercraft offers a visual timeline and state-based animation editor similar to professional 3D tools like Unity, Blender and Premiere Pro. This allows for more precise control over keyframes, transitions, and interpolation curves, without needing complex scripting.
Interactions
Like Spark’s Patch Editor, Mattercraft allows for the visual management of interactivity, through built-in behaviours, triggers and raycasters.
Built-in Behaviors: Mattercraft offers pre-built behaviours (e.g., onClick, onPointerDown, raycasterEntered, etc) that can be easily attached to objects without coding, making it accessible for no-code users.
Expandable with Code: For more complex interactions, you can gradually introduce TypeScript—but starting with simple, drag-and-drop behaviours keeps it approachable.
WebXR Interactivity: You can create cross-device interactions, including AR/VR controllers, extending the creative possibilities beyond mobile AR.
Project structure: Blocks vs. Zcomponents
Mattercraft introduces "zcomponents," reusable components akin to Blocks in Meta Spark. They streamline development by allowing you to easily create and reuse complex structures across your scenes and projects.
Both Blocks and the zcomponent system support the modular and reusable creation of 3D content, but Mattercraft's zcomponents are specifically optimised for web distribution and integration into a broader web ecosystem, while Meta Spark’s Blocks focus more on AR experience management.
Key Benefits of zcomponents:
Web-First Modularity: zcomponents are built to handle web-based 3D content, allowing you to quickly reuse and distribute elements across multiple projects, with web optimization in mind.
Reusable Components and Scenes: Each zcomponent represents a full scene hierarchy, including all objects, nodes, and interactions, making it ideal for building reusable components and scenes to speed the development process.
Cross-Project Usability: Like Spark AR’s Blocks, zcomponents can be easily reused in multiple projects, but they go a step further by enabling you to integrate external libraries, such as Three.js, for even more flexibility.
Web Packages
Because Mattercraft is built on existing web technologies and frameworks, it means you can leverage the best the web has to offer, including physics, particles and post-processing effects.
No-code physics
With Mattercraft's intuitive visual interface, setting up and customizing physics is easy. Say goodbye to having to add physics to your experience using Cannon.js Mattercraft simplifies the process with its user-friendly behaviors. Using the widely acclaimed Havok physics engine, Mattercraft enables you to create lifelike physics and interactions to your projects, enhancing the realism of the immersive experiences you build. Mattercraft’s real-time physics engine includes features such as gravity, collisions, and rigid body dynamics.
Particles
Mattercraft's particles feature provides a high level of control and realism for creating dynamic particle systems, making it well-suited for complex AR effects. It allows for the manipulation of properties like size, color, and motion with detailed customization, enabling effects like fire, sparkles, and confetti that respond to physics.
In contrast, Spark AR’s particle systems focus on visual elements like bursts, trails, and textures with a more straightforward setup. It’s great for adding visual flair but offers less interaction with physical environments.
Post-processing effects
Easily create and update different post processing camera effects like Vignetting, Sepia, Black and White, Chromatic Aberration and more. With editable properties in the interface, post processing effects can be customised to make your experiences even more immersive.
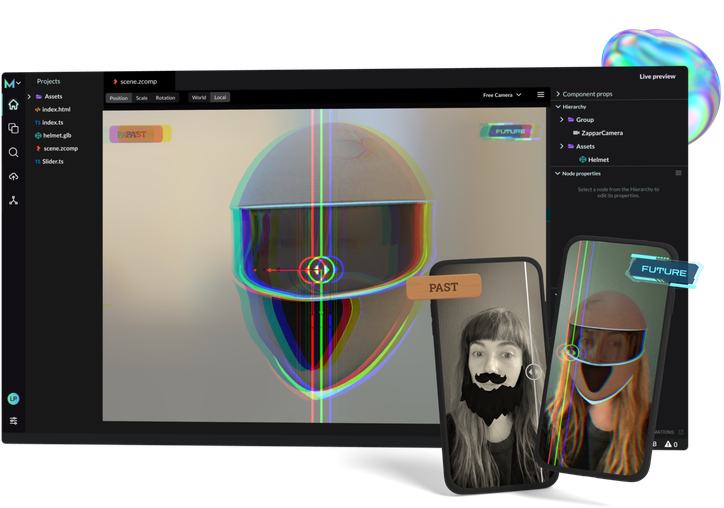
Live Preview vs Meta Spark Player
As well as providing an in-editor viewport, Mattercraft's Live Preview feature also allows creators to test their AR experiences directly on a device in real-time using their smartphone. Unlike the Meta Spark Player for mobile, Mattercraft enables you to scan a QR code or use a direct link to see how your content performs on an actual device without being tethered to your computer.
Workflow optimization
Mattercraft’s UI is designed for efficiency and collaboration.
Here are some workflow tips that Spark AR creators will find appealing:
Real-Time Collaboration
Mattercraft supports multiple developers working on the same project simultaneously. Using tools like Git, developers can sync changes, resolve conflicts, and push updates without losing progress—a huge improvement over Spark AR’s more limited collaborative options.
One-Click Publishing
Once your project is ready, Mattercraft’s one-click publishing feature allows you to instantly deploy to the web. No need to wait for app reviews or social media platform approvals, making iteration and updates far faster.
Cross-Device Testing
Instead of only focusing on mobile, Mattercraft lets you test your content across multiple devices, including headsets and desktop browsers, ensuring your 3D experiences are optimized for the web.
Publishing and Distribution
Publishing in Mattercraft opens up new possibilities for creators used to Spark AR’s mobile-focused distribution. While Spark AR primarily distributes effects through social media platforms like Instagram and Facebook, Mattercraft enables you to deliver immersive 3D and AR/VR experiences directly through the web. This shift in distribution provides far more reach and flexibility, allowing your creations to be experienced on a wide range of devices, including desktop browsers, mobile browsers, and VR headsets.
Publishing to social
Mattercraft makes it easy to publish your WebAR experience to the social media platform of your choice. Once your experience is ready, you can publish it directly to the web. Mattercraft simplifies this by automatically generating a shareable URL for your WebAR content. Copy the URL: Once your experience is live on the web, Mattercraft provides a direct link (URL) to your WebAR project. This link can be shared across multiple platforms listed below.
Instagram & Facebook
For Instagram or Facebook Stories, take a screenshot or video of your AR experience in action, upload it to your story, and use the Link Sticker to attach the WebAR link. This allows users to swipe up or tap the link to open the experience in their mobile browser.
Alternatively, you can place the link in your Instagram bio, making it accessible to all your followers from your profile page.
TikTok
To publish your WebAR experience from Mattercraft on TikTok, you can follow a similar process as with Instagram:
Once you’ve published your WebAR experience, embed the Link in your TikTok Bio: Since TikTok does not support clickable links in video descriptions, the best way to share your WebAR experience is by adding the link to your TikTok bio.
To promote it, mention in your video captions and voice-over that users can access the WebAR experience by visiting your bio link.
Snapchat
To publish your WebAR experience from Mattercraft on Snapchat, you can follow these steps:
Create a Story or Snap: Record a video showing the WebAR experience in action or demo it using screen capture.
Add the URL via the 'Swipe Up' Feature: Snapchat allows verified or business accounts to add links to their stories.
When creating a story, use the Swipe Up feature to link directly to your WebAR URL. Viewers will be able to swipe up and access the experience directly in their browser
For users without access to the 'Swipe Up' feature, you can encourage followers to scan a QR code (described below).
Generate a QR Code: In your Zapworks dashboard generate a QR code that links to your WebAR experience.
Add the QR Code to Your Snap: You can include this QR code in a Snap or Story, encouraging users to scan it with their phone. Snapchat users can scan QR codes directly from the app, making this a seamless way to deliver the WebAR experience
Advantages of Mattercraft’s Web-Based Publishing
No Platform Restrictions or Approvals
Unlike Spark AR, which is tied to Meta’s platforms (Instagram, Facebook), Mattercraft allows you to publish to any browser. Your users aren’t restricted to social media apps – they can access your work from any device with an internet connection.
One-click web deployment
No Approvals
Publishing WebAR content in Mattercraft is easy, there's no reviews or approval process for your content to go live, simply hit publish within Mattercraft and your content is instantly accessible to over 5 billion iOS and Android smartphones worldwide in addition to desktops and XR headsets when publishing to WebXR.
Instant Updates
Because you’re publishing directly to the web, updates to your content are instantaneous. If you need to fix a bug or add a new feature, users will see the changes the next time they load the page, without needing to download new versions or wait for app approvals.
Flexible Hosting Options
You can also self-host your XR experiences using Mattercraft, providing greater flexibility on how you host and share your immersive web content. With Mattercraft you can host your content on your own servers, integrate it into existing websites, or use Zappar’s hosting services for easy publishing.
Download the project as a Zip
Mattercraft also provides the option for you to download your entire project as a ZIP file to upload and continue to develop in your favourite framework.
Analytics & Insights
Unlike Spark, Mattercraft enables you to connect to 3rd party analytics like Google Analytics (Ga4) and Microsoft Clarity to track custom behaviours and integrate them into your own data dashboard and business intelligence tools. Simply add your GA or Clarity instance using the Add-Ons and Dependencies panel.
Templates
Mattercraft’s templates are perfect for any Spark AR creator looking to move into web-based augmented reality. These pre-built templates speed up the development processes by offering ready-to-use structures and components that can be easily customized, allowing creators to focus on design and interaction rather than coding from scratch. Choose from face tracked, image tracked or world tracked WebAR templates to get started.
Support & Community
Our team of XR specialists and here to offer help and guidance to Spark AR creators who are looking to transition to web-based augmented reality. Within the Zapworks ecosystem, you get access to our AR specialists who can help you problem-solve and offer feedback on how best to build and optimise the experiences you create. We offer different levels of support spending on which Zapworks plan you choose, so be sure to check out our pricing page for more information.
We also have an active Discord community where you can get support, share ideas and collaborate with other XR creators.
Data and privacy
Our cloud hosting and data infrastructure are built to keep your data safe and secure. We don’t share any of your data with 3rd parties and allow our customers to self-host if they want greater control and flexibility over the content they create on the web.
Find out more about our Enterprise solutions.
Documentation & Tutorials
To get started with Mattercraft sign up for a free 14-day Zapworks trial and dive into one of our templates above.
If you're looking for more in-depth guidance on specific features or functionalities, head over to our documentation site where you'll find comprehensive articles on Mattercraft's core feature set.
Getting started
Face tracking
Face mesh
Face landmarks
Face tracking events